Buttons Text, Shape & Color
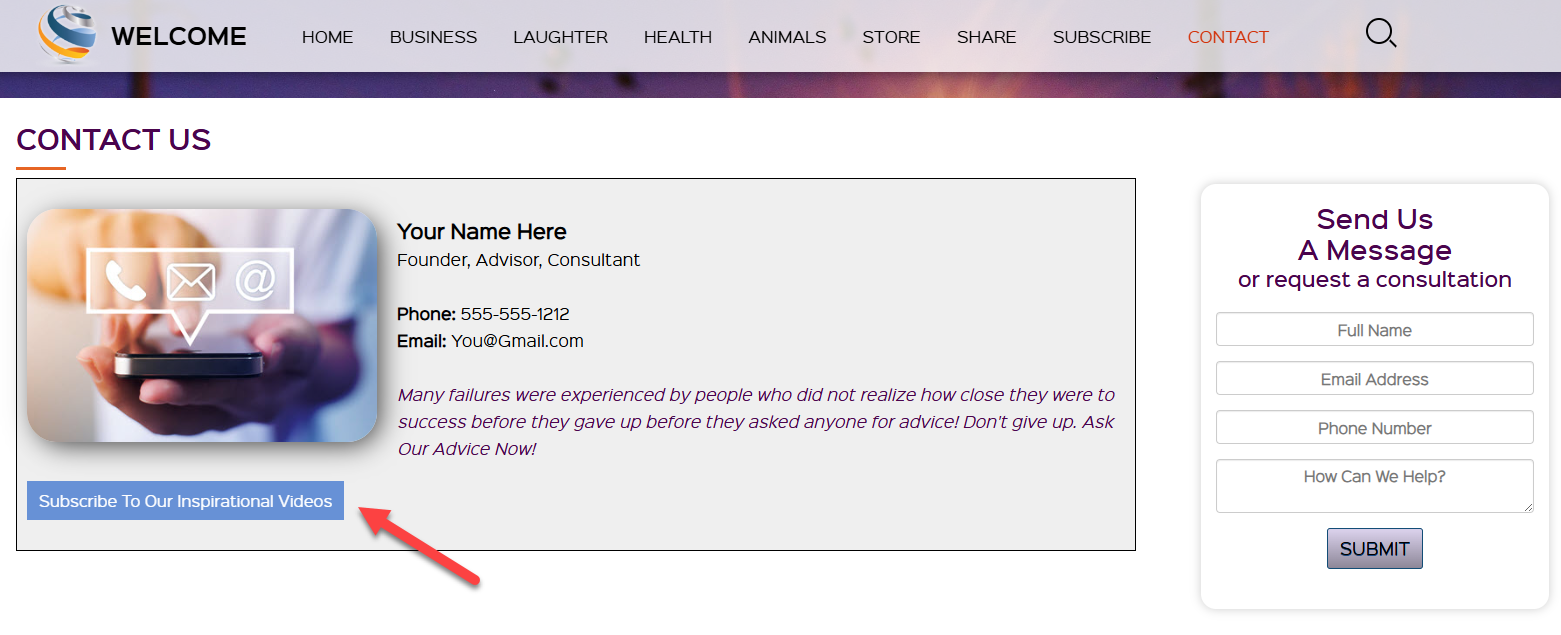
Blue Buttons
Blue button are built into some of your website pages.
Text: To change the text, start after the first letter to maintain the formating, and delete, or back space to get rid of the text you don't want.
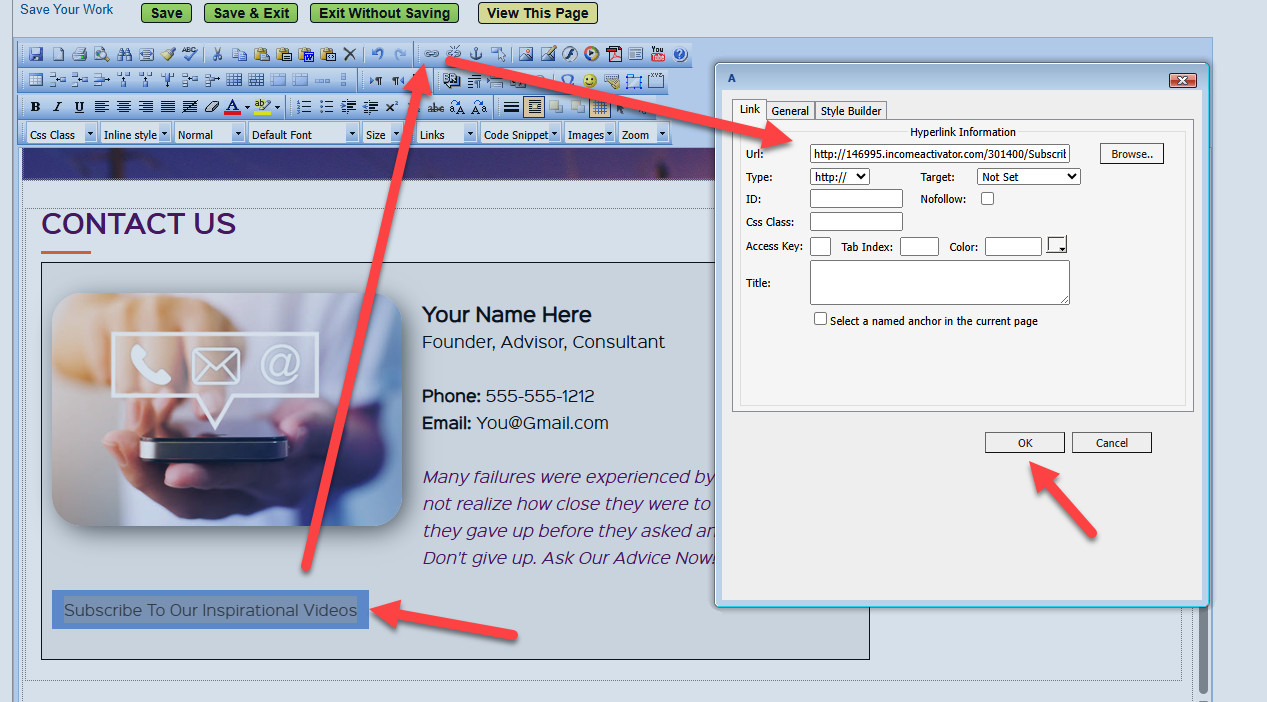
 Link:
Link: To link the button to a different page, highlight the Text, then click on the link icon in the blue section in the editor, replace the URL (page address) you want the button to link to, and click OK.
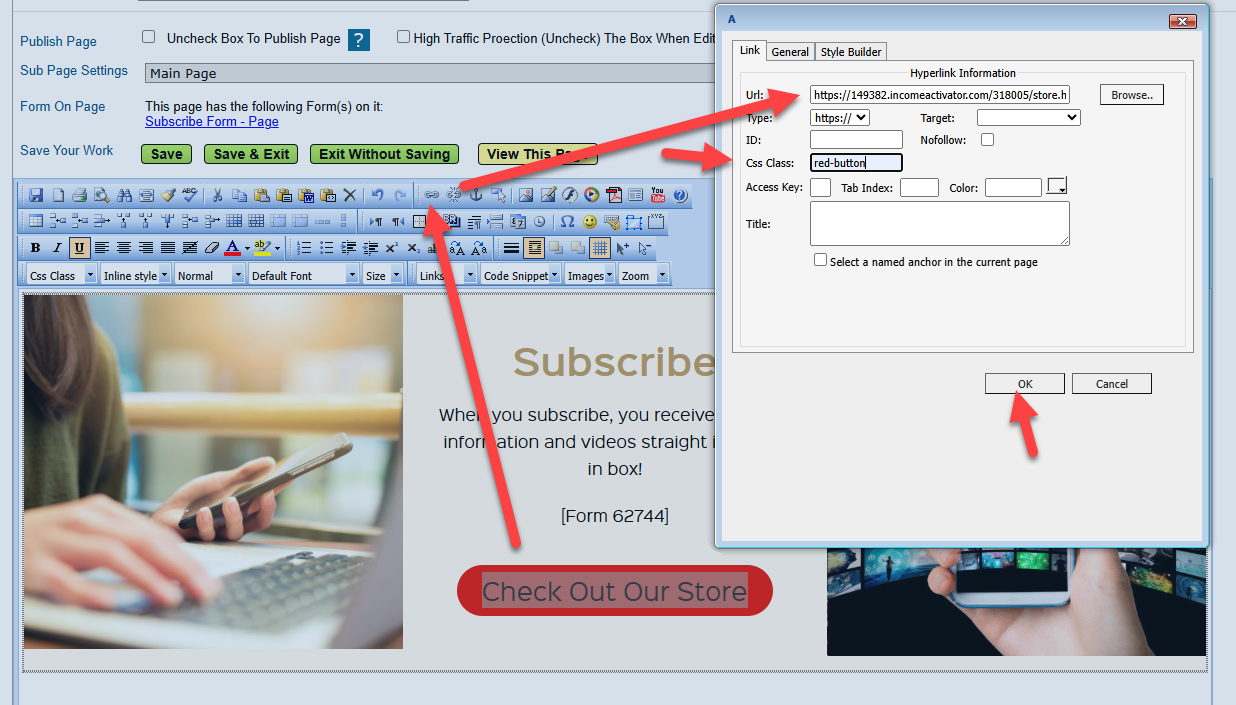
 Create Round Buttons
Create Round Buttons

You can create buttons on any page. To do this, type in the button text highlight it, click on the link icon, in the Ccc Class type in the color you want the button to be, and the URL, and click OK.
The color selections available are:
red-button / yellow-button / gold-button / blue-button / green-button
If you want a specific button color, email
[email protected] with the color code
https://htmlcolorcodes.com/color-picker/